Project/[Team]외국인 관광객을 위한 카드 플랫폼
[Spring Boot/React] 카드 발급시 중복된 카드 종류 신청 못하게 막기
dbfl9911
2024. 8. 27. 09:38
반응형
- 이미 발급된 내역이 있는 카드 종류면 신청 못하게 하기
- 수정전 코드
function Card1() {
const [selectedCard, setSelectedCard] = useState(null); // 선택된 카드 저장
const [cards, setCards] = useState([]); // API에서 가져온 카드 목록을 저장
const [isLoading, setIsLoading] = useState(true); // 데이터 로딩 상태를 관리
const [memberId, setMemberId] = useState(''); // 멤버 ID를 저장
const [cardInfo, setCardInfo] = useState([]); // 멤버 ID를 저장
const { produceCardOffer, setProduceCardOffer } = useCardContext();
let navigate = useNavigate();
useEffect(() => {
// 카드종류 정보 가져오기
axios.get('/api/cards')
.then(response => {
console.log('카드 종류 정보:', response.data);
setCards(response.data);
if (response.data.length > 0) {
setSelectedCard(response.data[0]);
}
setIsLoading(false); // 데이터 로드 완료
})
.catch(error => {
console.error('There was an error fetching the cards!', error);
setIsLoading(false); // 데이터 로드 실패
});
// 로그인된 멤버 정보 가져오기
axios.get('/api/t/test')
.then((response) => {
const memberData = response.data;
setMemberId(memberData.memberId);
console.log("로그인된 멤버 정보:", memberData)
})
.catch(error => {
console.error('Error fetching member data:', error);
});
}, []);
const handleChange = (index) => {
if (cards.length > 0 && index < cards.length) {
setSelectedCard(cards[index]);
} else {
console.log("카드 데이터가 아직 로드되지 않았습니다.");
}
};
const getMemberId = (memberId) => {
axios.get(`/api/card/mycard/${String(memberId)}`)
.then((response) => {
const cards = response.data;
setCardInfo(cards);
console.log("발급한 카드 정보",cards);
})
.catch((error) => {
alert('카드 정보 불러오는데 오류발생');
});
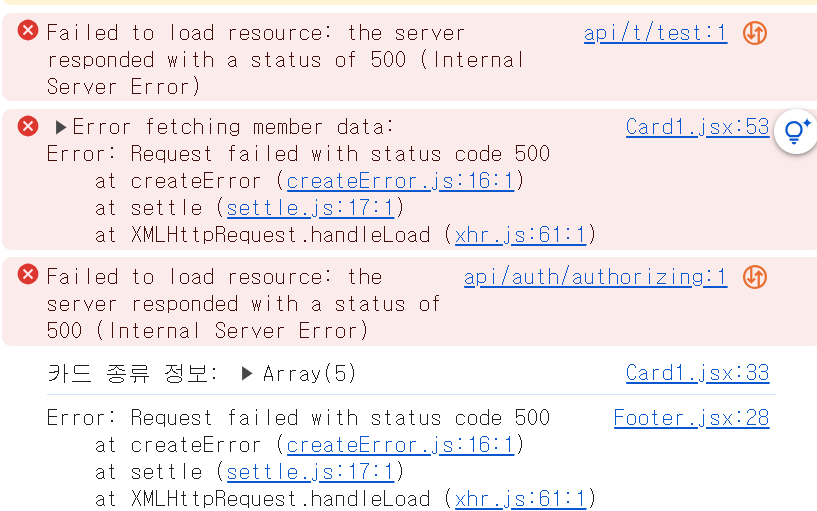
문제: 카드 종류 정보만 불러와지고 다른 정보들이 가져와지지 않는다

- 수정 후 코드
// useEffect 훅으로 컴포넌트가 마운트될 때 API에서 데이터 가져오기
useEffect(() => {
// 카드를 가져오는 함수 정의
const fetchCards = async () => {
try {
// /api/cards에서 카드 목록을 가져옴
const response = await axios.get('/api/cards');
console.log('Fetched cards:', response.data);
setCards(response.data); // 가져온 카드 데이터를 상태에 저장
if (response.data.length > 0) {
setSelectedCard(response.data[0]); // 첫 번째 카드를 기본 선택
}
} catch (error) {
console.error('There was an error fetching the cards!', error); // 에러 발생 시 콘솔에 출력
} finally {
setIsLoading(false); // 로딩 상태를 false로 변경
}
};
// 로그인된 멤버 데이터를 가져오는 함수 정의
const fetchMemberData = async () => {
try {
const response = await axios.get('/api/t/test');
const memberData = response.data;
setMemberId(memberData.memberId); // 가져온 멤버 ID를 상태에 저장
} catch (error) {
console.error('Error fetching member data:', error); // 에러 발생 시 콘솔에 출력
}
};
// 함수 실행: 컴포넌트 마운트 시 카드 데이터와 멤버 데이터를 가져옴
fetchCards();
fetchMemberData();
}, []); // 빈 배열을 두어 컴포넌트가 처음 마운트될 때만 실행되도록 함해결 :
수정된 부분은 다음과 같습니다:
- API 호출 부분을 비동기 함수로 변환 (fetchCards 및 fetchMemberData):
- 변경 이유: 비동기 함수 async/await를 사용하여 코드의 가독성을 높이고, API 호출이 완료될 때까지 기다린 후 상태를 업데이트하도록 했습니다. 이렇게 하면 콜백 지옥(Callback Hell)을 피하고, 에러 핸들링을 더 명확하게 할 수 있습니다.
- 코드 설명: fetchCards 함수는 /api/cards 엔드포인트에서 데이터를 가져온 후, 성공적으로 데이터를 가져오면 setCards로 상태를 업데이트하고, 첫 번째 카드를 기본적으로 선택합니다. 실패할 경우, 콘솔에 에러를 출력합니다. 마지막으로, 데이터 로드가 끝났으므로 setIsLoading(false)를 호출합니다.
- 로딩 상태 관리 개선 (setIsLoading):
- 변경 이유: 로딩 상태를 명확하게 관리하여 데이터 로드가 완료되었거나 실패한 후에도 isLoading 상태가 적절히 변경되도록 했습니다.
- 코드 설명: finally 블록을 사용하여 try-catch 블록의 성공 여부에 상관없이 setIsLoading(false)를 호출하여 로딩이 완료되었음을 나타냈습니다.
이 수정들은 주로 데이터 로드 및 상태 관리가 제대로 이루어지도록 하기 위한 것입니다. 이를 통해 로딩 중인 상태를 명확히 하여 사용자 경험을 향상시켰습니다.
반응형