-
[모던 JS 딥다이브] 11장 원시 값과 객체의 비교JavaScript/모던 자바스크립트 딥다이브 2023. 12. 17. 17:47

아래 정리한 문서는 티스토리에서 일부 지원되지 않는 마크다운 기능이 있어 서식이 정확하지 않습니다ㅜㅜ
정확한 정리 문서는 위에 깃허브 링크를 참고해주세요!+ 원시 타입의 값 : 변경 불가능한 값 ↔ 객체(참조) 타입의 값 : 변경 가능한 값 <br/> + 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에 `실제 값` 저장 → 할당시 원본의 원시 값이 복사되어 전달(`값에 의한 전달`) + 객체를 변수에 할당하면 변수(확보된 메모리 공간)에 `참조 값` 저장 → 할당시 원본의 참조 값이 복사되어 전달(`참조에 의한 전달`) <br/><br/> # 11.1 원시 값 ## 11.1.1 변경 불가능한 값 + 변경 불가능하다는 `변수가 아닌 값에 대한 진술`이다 (원시 값 자체 변경❌ 변수 값은 재할당 통해 변경 가능⭕) <br/> + 상수 : 재할당 금지된 변수 (변수 값 변경 불가❌) ```js const o = {}; // const 키워드 사용해 선언한 변수에 할당한 원시 값(상수)은 변경할 수 없지만 객체는 변경할 수 있다 // ⭐ 참조형은 메모리 셀에 참조형 값들에 대한 주소값을 바인딩 하고 있어서 변경 가능 o.a = 1; console.log(o); // { a: 1 }- 원시 값은 어떤 일이 있어도 불변하므로 데이터의 신뢰성을 보장한다
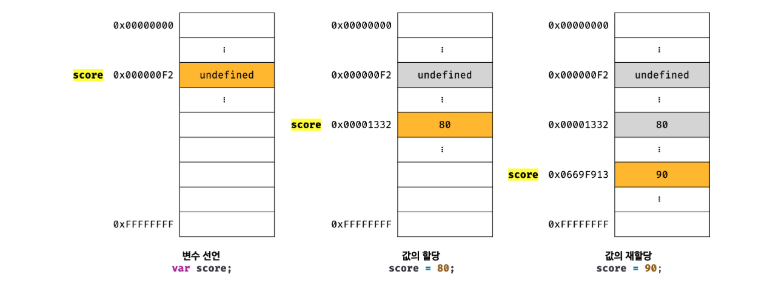
- 원시 값을 할당한 변수에 새로운 원시 값을 재할당하면 재할당 이전의 원시 값을 변경하는게 아니라 아래 그림처럼 새로운 메모리 공간을 확보하고 재할당한 원시 값을 저장한 후, 변수는 새롭게 재할당한 원시 값을 가리킨다 (이 때 변수가 참조하던 메모리 공간의 주소가 바뀐다)

불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없다(만약 재할당 없이 변수 값 변경할 수 있다면 상태 변경 추적 어려워짐)
11.1.2 문자열과 불변성
- 문자열은 유사 배열 객체이면서 이터러블이므로 배열과 유사하게 각 문자에 접근 가능
📓 유사 배열 객체 아래 코드와 같이 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체로 for문으로 순회할 수 있다var str = 'string';
console.log(str[0]); // s
// 원시 값인 문자열이 객체처럼 동작 (원시 값을 객체처럼 사용하면 원시 값을 감싸는 래퍼 객체로 자동 변환) ㄴ21.3 원시값과 래퍼객체
console.log(str.length); // 6
console.log(str.toUpperCase()); // STRING```js var str = 'apple'; // 변수에 새로운 문자열을 재할당하는 것은 가능하지만(기존 문자열을 변경하는 것이 아니라 새로운 문자열을 새롭게 할당하는 것이기 때문) // 문자열은 원시 값이므로 변경할 수 없음 str[0] = 'A'; console.log(str); // apple
11.1.3 값에 의한 전달
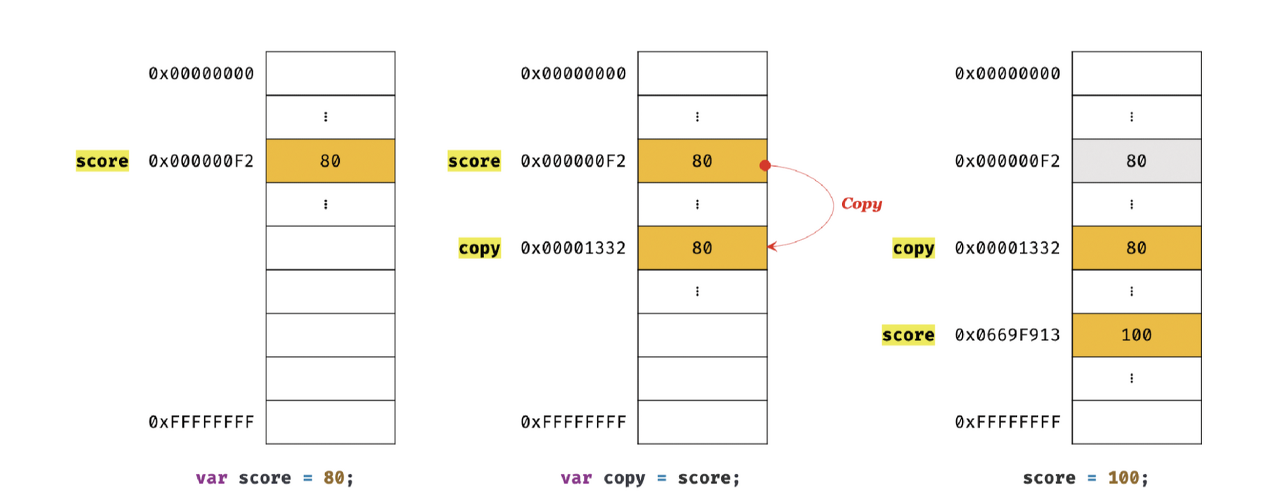
변수에 원시 값을 갖는 변수를 할당하면 할당받은 변수에는 할당되는 변수의 원시 값이 복사되어 전달되는 것
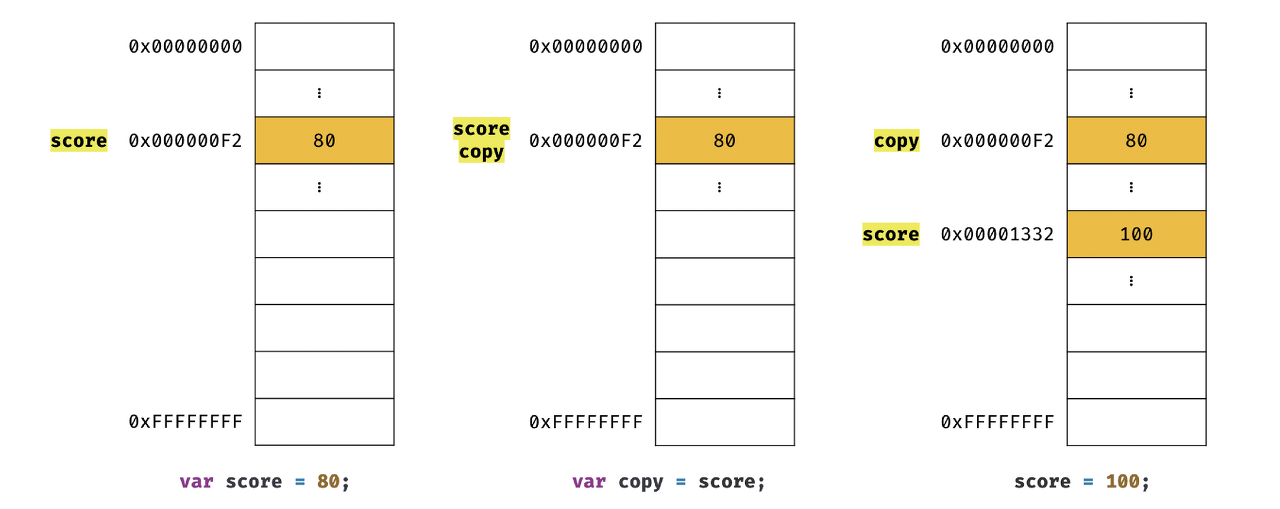
var score = 80; var copy = score; // copy 변수에는 score 변수의 값 80이 복사되어 할당된다 score = 100; // 아래 그림과 같이 score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값이므로 // score 변수의 값을 변경해도 copy 변수의 값에 어떠한 영향도 주지 않는다 console.log(score); // 100 console.log(copy); // 80
- 아래 그림처럼 변수에 원시 값을 갖는 변수를 할당하는 시점에는 두 변수가 같은 참조 값을 참조하다가 어느 한쪽의 변수에 재할당이 이뤄졌을 때 새로운 메모리 공간에 재할당된 값을 저장하도록 동작할 수도 있다

- 값에 의한 전달도 사실은 값을 전달하는 게 아니라 메모리 주소를 전달하는 것이며 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조할 수 있다.
⭐두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경해도 서로 간섭할 수 없다⭐
11.2 객체
11.2.1 변경 가능한 값
- 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있으므로 아래 코드처럼
재할당 없이 프로퍼티를 동적으로 추가 및 갱신, 삭제가 가능하다var person = { name: 'Lee' };
person.name = 'Kim'; // 프로퍼티 값 갱신
person.address = 'Seoul'; // 프로퍼티 동적 생성console.log(person); // { name: 'Kim', address: 'Seoul' }
+ 객체를 할당한 변수에 재할당을 하지 않았으므로 객체를 할당한 변수의 `참조 값은 변경되지 않는다` <img src="https://velog.velcdn.com/images/jwo0o0/post/0e0d2c5f-9d46-4b92-848a-99405428f14e/image.png" width="600"/><br/> ```js [ ⭐얇은 복사와 깊은 복사 ] 객체를 프로퍼티 값으로 갖는 객체의 경우 '얇은 복사'는 한 단계까지만 복사하는 것 '깊은 복사'는 객체에 중첩되어 있는 객체까지 모두 복사하는 것 - 얇은 복사는 객체에 중첩되어 있는 객체의 경우 참조 값을 복사하고 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사해서 원시 값처럼 완전한 복사본을 만든다는 차이가 있다 const o = {x : {y:1}}; // 얇은 복사 const c1 = {...o}; console.log(c1 === o); // ✔️얇은 복사로 생성된 객체는 원본과는 다른 객체이므로 false console.log(c1.x === o.x); // true // lodash의 cloneDeep을 이용한 깊은 복사 // "npm install lodash"로 설치 후 실행 const _ = require('lodash'); // 깊은 복사 const c2 = _.cloneDeep(o); console.log(c2 === o); // 깊은 복사로 생성된 객체는 원본과는 다른 객체이므로 false console.log(c2.x === o.x); // false ------------------------------------------------------------------------------------- ✔️ 아래와 같이 `원시 값을 할당한 변수를 다른 변수에 할당하는 것`을 깊은 복사 , ✔️`객체를 할당한 변수를 다른 변수에 할당하는 것`을 얇은 복사라고 부르는 경우도 있다 const v = 1; // 깊은 복사 const c1 = v; console.log(c1 === v); // true const o = {x : 1}; // 얇은 복사 const c2 = o; console.log(c2 === o); // true
11.2.2 참조에 의한 전달
- 아래 코드와 같이 객체를 가리키는 변수(person)를 다른 변수(copy)에 할당하면 원본의 참조 값이 복사되어 전달
var person = { name: 'Lee' };
var copy = person; // 참조 값을 복사(얇은 복사)
// copy와 person은 동일한 객체를 참조한다 ( → '두개의 식별자가 하나의 객체를 공유한다')
console.log(copy === person); // truecopy.name = 'Kim';
person.address = 'Seoul';// copy와 person은 동일한 객체를 가리키므로 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다
console.log(person); // { name: 'Kim', address: 'Seoul' }
console.log(copy); // { name: 'Kim', address: 'Seoul' }<img src="https://camo.githubusercontent.com/cd60345306a95e0199ad5c72874a3775f68cfd7285ad9ddabac2d2cd7bcf298e/68747470733a2f2f6d656469612e766c70742e75732f696d616765732f696e67646165686f2f706f73742f33303632306637362d343639362d343362332d616138662d3034383536316363623531372f254543253841254134254544253831254143254542254136254230254543253833254237253230323032302d31302d3236253230254543253938254134254544253942253834253230392e31332e35332e706e67" width="800"/>'JavaScript > 모던 자바스크립트 딥다이브' 카테고리의 다른 글
[모던 JS 딥다이브] 10장 객체 리터럴 (0) 2023.12.12 [모던 JS 딥다이브] 9장 타입 변환과 단축 평가 (0) 2023.11.30 [모던 JS 딥다이브] 8장 제어문 (3) 2023.11.26 [모던 JS 딥다이브] 7장 연산자 (0) 2023.11.25 [모던 JS 딥다이브] 6장 데이터타입 (2) 2023.11.25